DOM 还使用术语元素(Element)它与节点非常相似。那么,DOM节点和元素之间有什么区别呢?

1. DOM节点
理解节点和元素之间区别的关键是理解节点是什么。
更高的角度来看,DOM文档由节点层次结构组成。每个节点可以具有父级和/或子级。
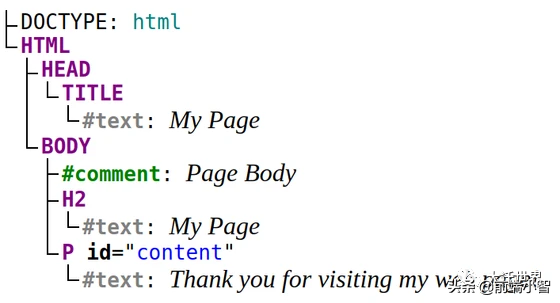
看看下面的HTML文档:
My Page
My Page
Thank you for visiting my web page!
该文档包含以下节点层次结构:

是文档树中的一个节点。它有2个子节点:和。
子有3个子节点的节点:注释节点 ,标题
,段落
。节点的父节点是节点。
HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点
有1个子节点:文本节点“Thank you for visiting my web page!”。
1.2节点类型
我们要如何区分这些不同类型的节点?答案在于DOM Node接口,尤其是Node.nodeType属性。
Node.nodeType可以具有代表节点类型的以下值之一:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
常量有意义地指示节点类型:例如Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。
例如,让我们选择段落节点,然后查看其nodeType属性:
const paragraph = document.querySelector(\'p\');
paragraph.nodeType === Node.ELEMENT_NODE; // => true
代表整个节点文档树的节点类型为Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM元素
掌握了DOM节点的知识之后,现在该区分DOM节点和元素了。
如果你了解节点术语,那么答案是显而易见的:元素是特定类型的节点 element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。
简而言之,元素是使用HTML文档中的标记编写的节点。,,
,,</p><h2>,</p><p>都是元素,因为它们由标签表示。</p><p>文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:</p><p>Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例</p><p><code>const paragraph = document.querySelector(\'p\');</code></p><p>paragraph instanceof Node; // => trueparagraph instanceof HTMLElement; // => true</p><p>简单地说,元素是节点的子类型,就像猫是动物的子类型一样。</p><p><strong>3. DOM属性:节点和元素</strong></p><p>除了区分节点和元素之外,还需要区分只包含节点或只包含元素的DOM属性。</p><p>节点类型的以下属性评估为一个节点或节点集合(NodeList):</p><p><code>node.parentNode; // Node or null</code></p><p>node.firstChild; // Node or nullnode.lastChild; // Node or null</p><p>node.childNodes; // NodeList</p><p>但是,以下属性是元素或元素集合(HTMLCollection):</p><p><code>node.parentElement; // HTMLElement or null</code></p><p>node.children; // HTMLCollection</p><p>由于node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性?好问题!</p><p>考虑以下包含某些文本的段落元素:</p><p><code></p><p><b>Thank you</b> for visiting my web page!</p><p></code></p><p>打开演示,然后查看parapgraph节点的childNodes和children属性:</p><p><code>const paragraph = document.querySelector(\'p\');</code></p><p>paragraph.childNodes; // NodeList: [HTMLElement, Text]paragraph.children; // HTMLCollection: [HTMLElement]</p><p>paragraph.childNodes集合包含2个节点:<b>Thank you</b>,,以及for visiting my web page!文本节点!</p><p>但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。</p><p>由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE)。</p><p>同时拥有node.childNodes和node.children,我们可以选择要访问的子级集合:所有子级节点或仅子级是元素。</p><p><strong>4.总结</strong></p><p>DOM文档是节点的分层集合,每个节点可以具有父级和/或子级。如果了解节点是什么,那么了解DOM节点和元素之间的区别就很容易。</p><p>节点有类型,元素类型就是其中之一,元素由HTML文档中的标记表示。</p><p>完~ 我是小智,我要去刷碗了,我们下期再见!</p></div><div class="post-tags my-3"><i class="iconfont icon-tags mr-2"></i><a href="https://www.aiodt.com/article" class="vc-l-yellow btn btn-sm text-height-xs m-1 rounded-pill text-xs" rel="tag" title="查看更多"><i class="iconfont icon-folder mr-1"></i>推荐</a><a href="https://www.aiodt.com/tag/%e5%85%83%e7%b4%a0" class="vc-l-theme btn btn-sm text-height-xs m-1 rounded-pill text-xs" rel="tag" title="查看更多"># 元素</a><a href="https://www.aiodt.com/tag/%e5%b1%9e%e6%80%a7" class="vc-l-theme btn btn-sm text-height-xs m-1 rounded-pill text-xs" rel="tag" title="查看更多"># 属性</a><a href="https://www.aiodt.com/tag/%e6%96%87%e6%a1%a3" class="vc-l-violet btn btn-sm text-height-xs m-1 rounded-pill text-xs" rel="tag" title="查看更多"># 文档</a><a href="https://www.aiodt.com/tag/%e7%b1%bb%e5%9e%8b" class="vc-l-cyan btn btn-sm text-height-xs m-1 rounded-pill text-xs" rel="tag" title="查看更多"># 类型</a><a href="https://www.aiodt.com/tag/%e8%8a%82%e7%82%b9" class="vc-l-yellow btn btn-sm text-height-xs m-1 rounded-pill text-xs" rel="tag" title="查看更多"># 节点</a></div><div class="text-xs text-muted"><div><span>©</span> 版权声明</div><div class="posts-copyright">本页内容中文字和图片均整理自互联网,不代表本站立场,版权归原作者所有,如有侵权,请联系admin#aiodt.com删除。</div></div></div></div><div class="near-navigation mt-4 py-2"><div class="nav previous border-right border-color"><a class="near-permalink" href="https://www.aiodt.com/article/14400.html"><span class="text-muted">上一篇</span><h4 class="near-title">分享7种微博引流到微信的方法(微博引流到微信该怎么做)</h4></a></div><div class="nav next border-left border-color"><a class="near-permalink" href="https://www.aiodt.com/article/14402.html"><span class="text-muted">下一篇</span><h4 class="near-title">此致敬礼需要标点吗(此致敬礼的格式位置)</h4></a></div></div><h4 class="text-gray text-lg my-4"><i class="site-tag iconfont icon-book icon-lg mr-1" ></i>相关文章</h4><div class="posts-row"><article class="posts-item post-item d-flex style-post-card post-13412 col-2a col-md-4a"><div class="item-header"><div class="item-media"><a class="item-image" href="https://www.aiodt.com/article/13412.html" target="_blank"><img class="fill-cover unfancybox" src="//cdn.iowen.cn/gh/owen0o0/ioStaticResources@master/screenshots/1.jpg" height="auto" width="auto" alt="43岁陈乔恩被疑有孕!与老公甜蜜聚餐身材丰腴,曾半停工求医调养"></a></div></div><div class="item-body d-flex flex-column flex-fill"><h3 class="item-title line2"><a href="https://www.aiodt.com/article/13412.html" title="43岁陈乔恩被疑有孕!与老公甜蜜聚餐身材丰腴,曾半停工求医调养"target="_blank">43岁陈乔恩被疑有孕!与老公甜蜜聚餐身材丰腴,曾半停工求医调养</a></h3><div class="mt-auto"><div class="item-tags overflow-x-auto no-scrollbar"><a href="https://www.aiodt.com/article" class="badge vc-l-theme text-ss mr-1" rel="tag" title="查看更多文章"><i class="iconfont icon-folder mr-1"></i>推荐</a><a href="https://www.aiodt.com/tag/%e5%a5%bd%e5%8f%8b" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 好友</a><a href="https://www.aiodt.com/tag/%e6%81%8b%e7%88%b1" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 恋爱</a><a href="https://www.aiodt.com/tag/%e6%98%8e%e9%81%93" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 明道</a></div><div class="item-meta d-flex align-items-center flex-fill text-muted text-xs"><div class="meta-left"><span title="2022-11-14 18:13:30" class="meta-time"><i class="iconfont icon-time-o"></i>2年前</span></div><div class="ml-auto meta-right"><span class="meta-view"><i class="iconfont icon-chakan-line"></i>67</span><span class="meta-like d-none d-md-inline-block"><i class="iconfont icon-like-line"></i>0</span></div></div></div></div></article><article class="posts-item post-item d-flex style-post-card post-12173 col-2a col-md-4a"><div class="item-header"><div class="item-media"><a class="item-image" href="https://www.aiodt.com/article/12173.html" target="_blank"><img class="fill-cover unfancybox" src="//cdn.iowen.cn/gh/owen0o0/ioStaticResources@master/screenshots/4.jpg" height="auto" width="auto" alt="花海中、城堡下的多彩生活"></a></div></div><div class="item-body d-flex flex-column flex-fill"><h3 class="item-title line2"><a href="https://www.aiodt.com/article/12173.html" title="花海中、城堡下的多彩生活"target="_blank">花海中、城堡下的多彩生活</a></h3><div class="mt-auto"><div class="item-tags overflow-x-auto no-scrollbar"><a href="https://www.aiodt.com/article" class="badge vc-l-theme text-ss mr-1" rel="tag" title="查看更多文章"><i class="iconfont icon-folder mr-1"></i>推荐</a><a href="https://www.aiodt.com/tag/%e5%9f%8e%e5%b8%82" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 城市</a><a href="https://www.aiodt.com/tag/%e5%9f%ba%e5%9c%b0" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 基地</a><a href="https://www.aiodt.com/tag/%e6%99%af%e5%8c%ba" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 景区</a></div><div class="item-meta d-flex align-items-center flex-fill text-muted text-xs"><div class="meta-left"><span title="2022-11-11 12:28:33" class="meta-time"><i class="iconfont icon-time-o"></i>2年前</span></div><div class="ml-auto meta-right"><span class="meta-view"><i class="iconfont icon-chakan-line"></i>72</span><span class="meta-like d-none d-md-inline-block"><i class="iconfont icon-like-line"></i>0</span></div></div></div></div></article><article class="posts-item post-item d-flex style-post-card post-5247 col-2a col-md-4a"><div class="item-header"><div class="item-media"><a class="item-image" href="https://www.aiodt.com/article/5247.html" target="_blank"><img class="fill-cover unfancybox" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20191009%2Fb96aa9fa7eec468dbbf916f933537d64.jpeg&refer=http%3A%2F%2F5b0988e595225.cdn.sohucs.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1667154368&t=7ed9a0f3672327e91d8461f310283b3d" height="auto" width="auto" alt="switch游戏排行榜(switch所有游戏目录)"></a></div></div><div class="item-body d-flex flex-column flex-fill"><h3 class="item-title line2"><a href="https://www.aiodt.com/article/5247.html" title="switch游戏排行榜(switch所有游戏目录)"target="_blank">switch游戏排行榜(switch所有游戏目录)</a></h3><div class="mt-auto"><div class="item-tags overflow-x-auto no-scrollbar"><a href="https://www.aiodt.com/article" class="badge vc-l-theme text-ss mr-1" rel="tag" title="查看更多文章"><i class="iconfont icon-folder mr-1"></i>推荐</a><a href="https://www.aiodt.com/tag/%e5%a5%b6%e7%89%9b" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 奶牛</a><a href="https://www.aiodt.com/tag/%e6%b8%b8%e6%88%8f" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 游戏</a><a href="https://www.aiodt.com/tag/%e9%a9%ac%e9%87%8c%e5%a5%a5" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 马里奥</a></div><div class="item-meta d-flex align-items-center flex-fill text-muted text-xs"><div class="meta-left"><span title="2022-10-01 03:03:07" class="meta-time"><i class="iconfont icon-time-o"></i>3年前</span></div><div class="ml-auto meta-right"><span class="meta-view"><i class="iconfont icon-chakan-line"></i>101</span><span class="meta-like d-none d-md-inline-block"><i class="iconfont icon-like-line"></i>0</span></div></div></div></div></article><article class="posts-item post-item d-flex style-post-card post-9644 col-2a col-md-4a"><div class="item-header"><div class="item-media"><a class="item-image" href="https://www.aiodt.com/article/9644.html" target="_blank"><img class="fill-cover unfancybox" src="//cdn.iowen.cn/gh/owen0o0/ioStaticResources@master/screenshots/0.jpg" height="auto" width="auto" alt="高速上开车有哪些小秘诀?"></a></div></div><div class="item-body d-flex flex-column flex-fill"><h3 class="item-title line2"><a href="https://www.aiodt.com/article/9644.html" title="高速上开车有哪些小秘诀?"target="_blank">高速上开车有哪些小秘诀?</a></h3><div class="mt-auto"><div class="item-tags overflow-x-auto no-scrollbar"><a href="https://www.aiodt.com/article" class="badge vc-l-theme text-ss mr-1" rel="tag" title="查看更多文章"><i class="iconfont icon-folder mr-1"></i>推荐</a><a href="https://www.aiodt.com/tag/%e5%90%8e%e8%a7%86%e9%95%9c" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 后视镜</a><a href="https://www.aiodt.com/tag/%e6%96%b9%e5%90%91%e7%9b%98" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 方向盘</a><a href="https://www.aiodt.com/tag/%e8%b7%9d%e7%a6%bb" class="badge text-ss mr-1" rel="tag" title="查看更多文章"># 距离</a></div><div class="item-meta d-flex align-items-center flex-fill text-muted text-xs"><div class="meta-left"><span title="2022-11-04 15:19:25" class="meta-time"><i class="iconfont icon-time-o"></i>2年前</span></div><div class="ml-auto meta-right"><span class="meta-view"><i class="iconfont icon-chakan-line"></i>48</span><span class="meta-like d-none d-md-inline-block"><i class="iconfont icon-like-line"></i>0</span></div></div></div></div></article></div><div id="comments" class="comments"><h2 id="comments-list-title" class="comments-title text-lg mx-1 my-4"><i class="iconfont icon-comment"></i><span class="noticom"><a href="https://www.aiodt.com/article/14401.html#respond" class="comments-title" >暂无评论</a></span></h2><div class="card"><div class="card-body"><div id="respond_box"><div id="respond" class="comment-respond"><div class="rounded bg-light text-center p-4 mb-4"><div class="text-muted text-sm mb-2">您必须登录才能参与评论!</div><a class="btn btn-light btn-sm btn-rounded" href="https://www.aiodt.com/login/?redirect_to=https%3A%2F%2Fwww.aiodt.com%2Farticle%2F14401.html">立即登录</a></div></div></div><div id="loading-comments"><span></span></div><div class="col-1a-i nothing-box nothing-type-none"><div class="nothing"><img src="https://www.aiodt.com/wp-content/themes/onenav/assets/images/svg/wp_none.svg" alt="none" class="nothing-svg"><div class="nothing-msg text-sm text-muted">暂无评论...</div></div></div></div></div></div></div></div><div class="sidebar sidebar-tools d-none d-lg-block"><div id="iow_single_posts_min-8" class="card io-sidebar-widget io-widget-single-posts-list"><div class="sidebar-header "><div class="card-header widget-header"><h3 class="text-md mb-0"><i class="mr-2 fab fa-hotjar"></i>热门工具</h3></div></div><a href="" class="ajax-auto-post click" data-href="https://www.aiodt.com/wp-admin/admin-ajax.php" data-target="#iow_single_posts_min-8 .ajax-panel" data-action="load_single_posts" data-style="sites-min" data-args="{"exclude":[],"similar":0,"fallback":1,"style":"min"}" data-id="iow_single_posts_min-8" data-data_id="" title="刷新"><i class="iconfont icon-refresh"></i></a><div class="card-body ajax-panel"><div class="posts-row row-sm row-col-2a"><div class="posts-item sites-item d-flex style-sites-min post-22892 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/22892.html" target="_blank" data-id="22892" data-url="https://codegeex.cn/zh-CN" class="sites-body " title="CodeGeeX"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://codegeex.cn/zh-CN);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://codegeex.cn/zh-CN" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="CodeGeeX"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>CodeGeeX</b></h3></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-min post-25314 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/25314.html" target="_blank" data-id="25314" data-url="https://www.kedaibiao.pro" class="sites-body " title="AI课代表"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://www.kedaibiao.pro);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://www.kedaibiao.pro" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="AI课代表"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>AI课代表</b></h3></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-min post-23144 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/23144.html" target="_blank" data-id="23144" data-url="https://www.atalk-ai.com" class="sites-body " title="海鲸AI"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://www.atalk-ai.com);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://www.atalk-ai.com" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="海鲸AI"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>海鲸AI</b></h3></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-min post-23028 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/23028.html" target="_blank" data-id="23028" data-url="https://ai.wps.cn" class="sites-body " title="WPS AI"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://ai.wps.cn);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://ai.wps.cn" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="WPS AI"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>WPS AI</b></h3></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-min post-23018 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/23018.html" target="_blank" data-id="23018" data-url="https://readlecture.cn" class="sites-body " title="叮当好记"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://readlecture.cn);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://readlecture.cn" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="叮当好记"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>叮当好记</b></h3></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-min post-23220 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/23220.html" target="_blank" data-id="23220" data-url="https://huggingface.co" class="sites-body " title="Hugging Face"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://huggingface.co);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://huggingface.co" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="Hugging Face"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>Hugging Face</b></h3></div></a><div class="sites-tags"></div></div></div></div></div><div id="iow_single_posts_min-7" class="card io-sidebar-widget io-widget-single-posts-list"><div class="sidebar-header "><div class="card-header widget-header"><h3 class="text-md mb-0"><i class="mr-2 iconfont icon-tools"></i>今日关注</h3></div></div><a href="" class="ajax-auto-post click auto" data-href="https://www.aiodt.com/wp-admin/admin-ajax.php" data-target="#iow_single_posts_min-7 .ajax-panel" data-action="load_single_posts" data-style="post-min-sm" data-args="{"exclude":[],"similar":0,"fallback":0,"style":"min-sm"}" data-id="iow_single_posts_min-7" data-data_id="" title="刷新"><i class="iconfont icon-refresh"></i></a><div class="card-body ajax-panel"><div class="posts-row row-sm row-col-1a"><div class="placeholder-posts null-post-min-sm"><div class="p-header"><span class="--image"></span></div><div class="p-meta"><span class="--title" style="--this-title-width:85%;"></span><div class="--meta"><span></span><span></span><span></span></div></div></div><div class="placeholder-posts null-post-min-sm"><div class="p-header"><span class="--image"></span></div><div class="p-meta"><span class="--title" style="--this-title-width:63%;"></span><div class="--meta"><span></span><span></span><span></span></div></div></div><div class="placeholder-posts null-post-min-sm"><div class="p-header"><span class="--image"></span></div><div class="p-meta"><span class="--title" style="--this-title-width:77%;"></span><div class="--meta"><span></span><span></span><span></span></div></div></div><div class="placeholder-posts null-post-min-sm"><div class="p-header"><span class="--image"></span></div><div class="p-meta"><span class="--title" style="--this-title-width:96%;"></span><div class="--meta"><span></span><span></span><span></span></div></div></div><div class="placeholder-posts null-post-min-sm"><div class="p-header"><span class="--image"></span></div><div class="p-meta"><span class="--title" style="--this-title-width:96%;"></span><div class="--meta"><span></span><span></span><span></span></div></div></div><div class="placeholder-posts null-post-min-sm"><div class="p-header"><span class="--image"></span></div><div class="p-meta"><span class="--title" style="--this-title-width:50%;"></span><div class="--meta"><span></span><span></span><span></span></div></div></div></div></div></div><div id="iow_code_embed-4" class="card io-sidebar-widget io-widget-code-embed"><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-7656930379472324" crossorigin="anonymous"></script><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-7656930379472324" data-ad-slot="8093490049" data-ad-format="auto" data-full-width-responsive="true"></ins><script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div><div id="iow_ranking_post_min-6" class="fx-header-bg card io-sidebar-widget io-widget-ranking-list ajax-parent"><div class="sidebar-header "><div class="card-header widget-header"><h3 class="text-md mb-0">AI工具排行榜</h3></div></div><div class="range-nav text-md"><a href="javascript:;" class="is-tab-btn ajax-click-post active loaded" data-target=".ajax-panel" data-action="get_w_rankings_posts" data-args="{"post_type":"sites","range":"today","count":"6","window":"1","only_title":"","serial":"1","show_thumbs":"1","go":"","nofollow":""}" data-style="sites-default">日榜</a><a href="javascript:;" class="is-tab-btn ajax-click-post" data-target=".ajax-panel" data-action="get_w_rankings_posts" data-args="{"post_type":"sites","range":"week","count":"6","window":"1","only_title":"","serial":"1","show_thumbs":"1","go":"","nofollow":""}" data-style="sites-default">周榜</a><a href="javascript:;" class="is-tab-btn ajax-click-post" data-target=".ajax-panel" data-action="get_w_rankings_posts" data-args="{"post_type":"sites","range":"month","count":"6","window":"1","only_title":"","serial":"1","show_thumbs":"1","go":"","nofollow":""}" data-style="sites-default">月榜</a></div><div class="card-body"><div class="posts-row row-sm ajax-panel row-col-1a"><div class="posts-item sites-item d-flex style-sites-default post-23018 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/23018.html" target="_blank" data-id="23018" data-url="https://readlecture.cn" class="sites-body " title="叮当好记"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://readlecture.cn);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://readlecture.cn" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="叮当好记"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>叮当好记</b></h3><div class="line1 text-muted text-xs">AI音视频转录与总结。</div></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-default post-22777 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/22777.html" target="_blank" data-id="22777" data-url="https://effidit.qq.com" class="sites-body " title="腾讯Effidit"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://effidit.qq.com/favicon.png);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://effidit.qq.com/favicon.png" height="auto" width="auto" alt="腾讯Effidit"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>腾讯Effidit</b></h3><div class="line1 text-muted text-xs">腾讯旗下智能创作助手。</div></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-default post-23022 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/23022.html" target="_blank" data-id="23022" data-url="https://jimeng.jianying.com" class="sites-body " title="即梦AI"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://jimeng.jianying.com);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://jimeng.jianying.com" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="即梦AI"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>即梦AI</b></h3><div class="line1 text-muted text-xs">字节跳动旗下视频智能创作平台。</div></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-default post-22771 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/22771.html" target="_blank" data-id="22771" data-url="https://www.aigaixie.com" class="sites-body " title="爱改写"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://www.aigaixie.com);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://www.aigaixie.com" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="爱改写"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>爱改写</b></h3><div class="line1 text-muted text-xs">在线智能改写、纠错、查原创的AI内容创作工具。</div></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-default post-22885 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/22885.html" target="_blank" data-id="22885" data-url="https://designs.ai" class="sites-body " title="Designs.ai"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://designs.ai);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://designs.ai" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="Designs.ai"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>Designs.ai</b></h3><div class="line1 text-muted text-xs">一款基于人工智能的设计工具。</div></div></a><div class="sites-tags"></div></div><div class="posts-item sites-item d-flex style-sites-default post-22904 muted-bg br-md no-go-ico" ><a href="https://www.aiodt.com/site/22904.html" target="_blank" data-id="22904" data-url="https://klingai.kuaishou.com" class="sites-body " title="可灵AI"><div class="item-header"><div class="item-media"><div class="blur-img-bg lazy-bg" style="background-image: url(https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://klingai.kuaishou.com);"></div><div class="item-image"><img class="fill-cover sites-icon unfancybox" src="https://t2.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=https://klingai.kuaishou.com" 1 height="auto" width="auto" onerror=null;src=ioLetterAvatar(alt,60) alt="可灵AI"></div></div></div><div class="item-body overflow-hidden d-flex flex-column flex-fill"><h3 class="item-title line1"><b>可灵AI</b></h3><div class="line1 text-muted text-xs">AI图像和视频创作功能的创意生产力平台。</div></div></a><div class="sites-tags"></div></div></div></div><a href="https://www.aiodt.com/ai-tool-ranking?type=sites" class="btn vc-l-yellow d-block mx-3 mb-3 text-sm" target="_blank">查看完整榜单</a></div></div></div></main><div class="apd my-3 container"><div class="apd-body"><script id="w2898_18834">(function(){var zy=document.createElement("script");var flowExchange=window.location.protocol.split(":")[0];var http=flowExchange==="https"?"https":"http";zy.src=http+"://exchange.2898.com/index/flowexchange/getGoods?id=18834&sign=92c40656828ac46e57e5cc1862a41048";var s=document.getElementsByTagName("script");for(var i=0;i<s.length;i++){if(s[i].id){if(s[i].id=="w2898_18834"){s[i].parentNode.insertBefore(zy,s[i]);continue;}}}})();</script></div></div><footer class="main-footer footer-stick"><div class="switch-container container-footer container"><div class="footer-copyright text-xs my-4">Copyright © 2025 <a href="https://www.aiodt.com" title="AI工具箱" class="" rel="home">AI工具箱</a> <a href="https://beian.miit.gov.cn/" target="_blank" class="" rel="link noopener">沪ICP备15021140号-3</a> <script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js?id=Jn0Oc3Fsw3d4mD8k&ck=Jn0Oc3Fsw3d4mD8k"></script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?fc3593e019730afe142d67ab03f75d46";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s);})();</script></div></div></footer><div id="footer-tools" class="tools-right io-footer-tools d-flex flex-column"><a href="javascript:" class="btn-tools go-to-up go-up my-1" rel="go-up" style="display: none"><i class="iconfont icon-to-up"></i></a><a href="javascript:" class="btn-tools switch-dark-mode my-1" data-toggle="tooltip" data-placement="left" title="夜间模式"><i class="mode-ico iconfont icon-light"></i></a></div><div class="search-modal" id="search-modal"><div class="search-body mx-0 mx-md-3"><form role="search" method="get" class="search-form search-card" action="https://www.aiodt.com/"><div class="search-box"><div class="dropdown" select-dropdown><a href="javascript:" role="button" class="btn" data-toggle="dropdown" aria-expanded="false"><span class="select-item">网址</span><i class="iconfont i-arrow icon-arrow-b ml-2"></i></a><input type="hidden" name="post_type" value="sites"><div class="dropdown-menu"><a class="dropdown-item" href="javascript:" data-value="sites">网址</a><a class="dropdown-item" href="javascript:" data-value="post">文章</a></div></div><input type="search" class="form-control" required="required" placeholder="你想了解些什么" value="" name="s" /><button type="submit" class="btn vc-theme search-submit"><i class="iconfont icon-search"></i></button></div></form><div class="search-body-box d-flex flex-column flex-md-row"></div></div></div><script type="text/javascript">window.IO={"ajaxurl":"https:\/\/www.aiodt.com\/wp-admin\/admin-ajax.php","uri":"https:\/\/www.aiodt.com\/wp-content\/themes\/onenav","homeUrl":"https:\/\/www.aiodt.com","minAssets":".min","uid":"","homeWidth":"1260","loginurl":"https:\/\/www.aiodt.com\/login\/?redirect_to=https:\/\/www.aiodt.com\/article\/14401.html","sitesName":"AI工具箱","addico":"https:\/\/www.aiodt.com\/wp-content\/themes\/onenav\/assets\/images\/add.png","order":"desc","formpostion":"top","defaultclass":"io-grey-mode","isCustomize":false,"faviconApi":"https:\/\/t2.gstatic.cn\/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=128&url=%url%","customizemax":10,"newWindow":"1","lazyload":"0","minNav":"0","loading":"1","hotWords":"google","classColumns":" col-2a col-sm-2a col-md-3a col-lg-3a col-xl-4a col-xxl-5a ","apikey":"TURReU1ESXhOVGMzTWpreU5UUT11OHNSU05UZzJNRTg1TnpoeWRtOVNRbGx3ZWxJM2FFMXNTMUJVWVU1V1kydHdTV3BW","isHome":false,"themeType":"auto-system","mceCss":"https:\/\/www.aiodt.com\/wp-content\/themes\/onenav\/assets\/css\/editor-style.css","version":"5.23","localize":{"liked":"您已经赞过了!","like":"谢谢点赞!","networkError":"网络错误 --.","parameterError":"参数错误 --.","selectCategory":"为什么不选分类。","addSuccess":"添加成功。","timeout":"访问超时,请再试试,或者手动填写。","lightMode":"日间模式","nightMode":"夜间模式","editBtn":"编辑","okBtn":"确定","urlExist":"该网址已经存在了 --.","cancelBtn":"取消","successAlert":"成功","infoAlert":"信息","warningAlert":"警告","errorAlert":"错误","extractionCode":"网盘提取码已复制,点“确定”进入下载页面。","wait":"请稍候","loading":"正在处理请稍后...","userAgreement":"请先阅读并同意用户协议","reSend":"秒后重新发送","weChatPay":"微信支付","alipay":"支付宝","scanQRPay":"请扫码支付","payGoto":"支付成功,页面跳转中","clearFootprint":"确定要清空足迹记录吗?"},"postData":{"postId":14401,"postType":"post"}};</script><script type="text/javascript" src="https://www.aiodt.com/wp-content/themes/onenav/assets/js/jquery.min.js" id="jquery-js"></script><script type="text/javascript" src="https://www.aiodt.com/wp-content/themes/onenav/assets/js/bootstrap.bundle.min.js" id="bootstrap-js-js"></script><script type="text/javascript" src="https://www.aiodt.com/wp-content/cache/autoptimize/js/autoptimize_single_5c731f7da68c59a69f6dfc6e1fd83072.js" id="require-js"></script></body></html> 